When it comes to creating a website, one of the most important factors of the design process is making sure that text flows seamlessly within a layout. This isn't just about aesthetics; it's also about enhancing readability and the user experience with the website.
With all the tools at our disposal, the CSS text-wrap: balance property stands out for its effectiveness in managing how text is distributed.
In this blog post, we're going to dive into capabilities of text-wrap: balance and understand its impact on web design. Let's get into it.
So What is text-wrap: balance?
The text-wrap: balance property in CSS that addresses a common challenge in web design: uneven distribution of text content, especially when the text is aligned in columns.
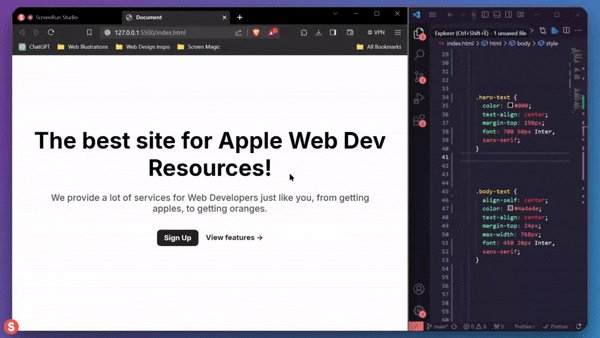
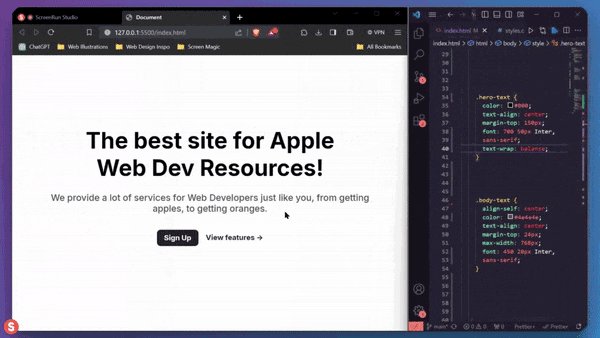
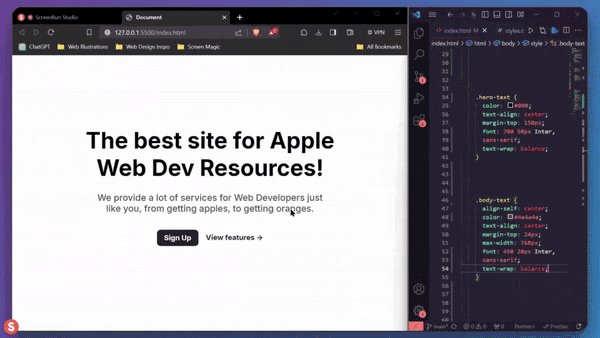
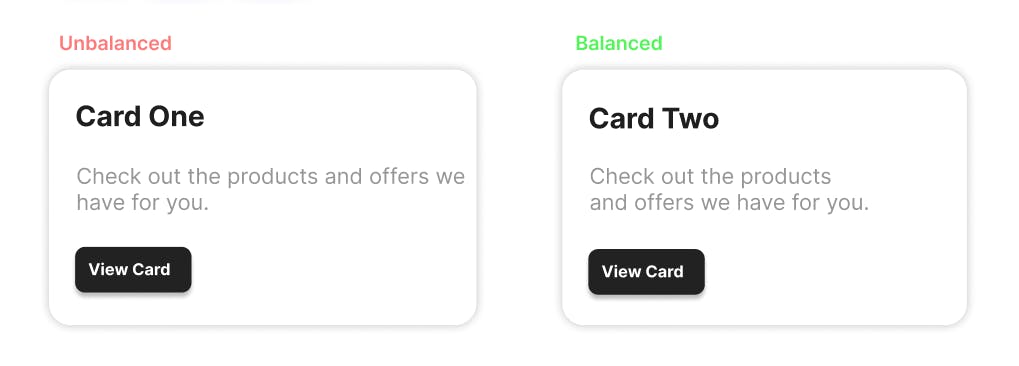
Normally, breaking text into columns leads to a lopsided looking appearance, with some column text much longer than others. text-wrap: balance solves this by evenly distributing text across columns, making the text content a lot easier on the web users eyes, check it out:

See the difference that one line of CSS can make?
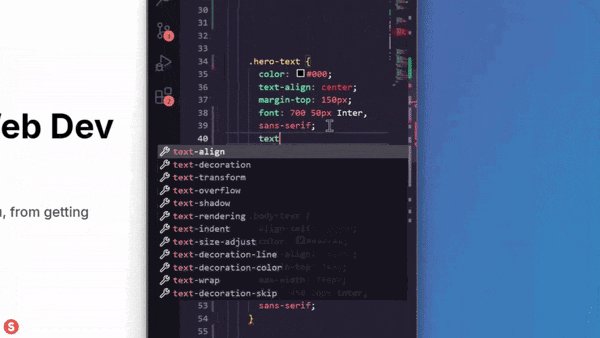
To use this CSS property, you will need to simply apply it like this:
.sample-headline {
text-wrap: balance;
}
As visualized, this property not only improves the aesthetics of the site but also significantly enhances the readability of your content for users.
This is beneficial for different types of written content such as:
Long-form articles
Educational content
Portfolios and Online Resumes
Any other website where text plays a crucial role
With all the advantages it brings to the different formats of digital content, this begs another question..
In what scenarios can this be used?
You can use text-wrap: balance in various elements of your web design. Some of the most popular use cases for this property, which noticeably improve user experience, include:
- Headings & Subheadings:

- Card Items & Boxes:

- Popups & Modals:

At this point I'm sure you're getting the hang of how beneficial this simple CSS feature can be.
To end things off
Understanding the text-wrap: balance property in CSS is a big step forward for any web developer striving to create visually appealing and user-friendly sites.
This property effortlessly solves a big problem a lot of designers face with uneven text distribution, especially in multi-column text layouts.
If you're working with projects, client work or even personal sites, this property would definitely be a valuable asset to your design toolbox.
![[Velp's Blog]](https://cdn.hashnode.com/res/hashnode/image/upload/v1672331379979/F3d3vtNAC.png?w=1000&h=250&auto=compress,format&format=webp)